맥북 실리콘 환경에서 도커를 통해 ngrinder를 실행하고 포트 변경하는 경우가 많을 것 같아 여러 포스팅을 찾아보았는데, 정리된 블로그가 마땅히 없어 정리하게 되었습니다.
우선, 맥북 m1 로컬 환경에 ngrinder를 직접 설치하려하니 환경 설정을 신경쓰기가 싫어 Docker를 통해 ngrinder를 실행하고자 했습니다. 추가로, ngrinder는 기본 값으로 8080포트를 사용하는데, 저는 백엔드 로컬에서 8080 포트를 사용하고있어 7070 포트로 ngrinder가 실행되게끔 변경했습니다.
굉장히 쉬울 것이라 생각했는데 이리저리 삽질을 하다가 ㅜㅜ.. 한 분께서 정리해주신 블로그를 통해 해결했습니다. 여기서 저는 포트 변경을 추가로 수행했습니다.
silicon MacBook 에서 nGrinder를 docker에 올려보자
스터디 팀원과 같이 db종류에 따른 트래픽 부하를 테스트 하기 위해 프로젝트를 진행하고 있는데, 테스트 도구로는 nGrinder를 사용하기로 결정하였다.그런데 docker hub에 올라와 있는 nGrinder는 ADM64
velog.io
실행 순서
1. 임의의 ngrinder 폴더 생성
원하는 위치에 임의의 ngrinder 폴더를 생성합니다. 저는 User/username 위치에 생성했습니다.
ngrinder의 구성은 크게 agent와 controller로 나뉩니다.
디렉토리 구조
ngrinder
├ngrinder-agent
└ngrinder-controller
이 구조를 토대로 하위 파일과 폴더를 추가해나갑니다.
2. .war 파일 다운로드
https://github.com/naver/ngrinder/releases
Releases · naver/ngrinder
enterprise level performance testing solution. Contribute to naver/ngrinder development by creating an account on GitHub.
github.com
위 링크에서 .war파일을 다운 받습니다.
그리고 다운받은 .war 파일을 ngrinder-controller 폴더의 하위에 넣어줍니다.
3. Dockfile 생성(ngrinder-controller)
.war가 있는 경로에 Dockerfile을 작성해줍니다. 이때 저의 경우에는 7070으로 포트 변경이 필요해 아래와 같이 설정했습니다.
FROM openjdk:11-jdk
ARG WAR_FILE=./*war
COPY ${WAR_FILE} app.war
ENTRYPOINT ["java", "-jar", "/app.war","--port", "7070"]
#ENTRYPOINT ["java", "-jar", "/app.war"] #8080포트 쓰는 경우
여기서 jdk는 미리 깔려있어야합니다. java --version 명령을 통해 버전을 확인할 수 있습니다.
4. docker-compose.yml 작성
같은 경로에 docker-compose.yml을 작성합니다. 포트도 7070으로 맞추었습니다
version: "3.8"
FROM openjdk:11-jdk
version: "3.8"
services:
ngrinder:
container_name: arm_ngrinder
build:
context: .
dockerfile: Dockerfile
ports:
- "7070:7070"
# - "8080:8080" #기본
지금까지의 디렉토리 구조는 아래와 같습니다.
ngrinder
├ngrinder-agent
│
└ngrinder-controller
├─ docker-compose.yml
├─ Dockerfile
└─ ngrinder-controller-3.5.8.war
5. controller 컨테이너 빌드
이제 ngrinder-controller 디렉토리 안에서 컨테이너를 빌드시킵니다.
docker-compose up -d
6. ngrinder 접속
이제 localhost:7070으로 접속하면 아래와 같은 화면이 나옵니다.

이때, 처음 아이디/비밀번호는 admin/admin으로 설정되어있습니다.
7. agent 다운
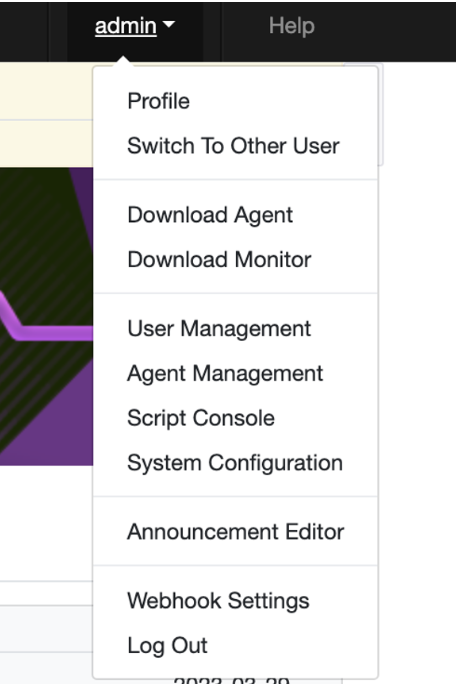
오른쪽 상단의 admin을 클릭해 Download Agent를 클릭합니다.

그럼 .tar파일을 다운받을 수 있는데 압축을 풀어 ngrinder-agent 폴더를 임의의 ngrinder 폴더에 넣어줍니다. 그리고 파일안의 agent를 따로 빼내어 아래와 같은 구조를 만들어줍니다.
ngrinder
├ngrinder-agent
│├─ Dockerfile
│├─ agent
│ ├─ lib
│ ├─ run-agent.sh
│ ├─ run-agent-bg.sh
│ .
│ .
│
└ngrinder-controller
├─ docker-compose.yml
├─ Dockerfile
└─ ngrinder-controller-3.5.8.war
8. Docker file 작성 (ngrinder-agent)
FROM openjdk:11-jdk
COPU /agent /home/agent
CMD /home/agent/run_agent.sh -ch ngrinder-controller-arm
9. ngrinder 폴더에 docker-compose.yml 파일 작성
ngrinder-agent 와 ngrinder-controller 가 있는 경로에 docker-compose.yml파일을 작성합니다.
version: "3.8"
services:
ngrinder-controller:
container_name: ngrinder-controller-arm
build:
context: ./ngrinder-controller
dockerfile: Dockerfile
restart: always
ports:
- "7070:7070"
- "12000-12009:12000-12009"
- "16001:16001"
networks:
- ngrinder
ngrinder-agent:
container_name: ngrinder-agent-arm
depends_on:
- ngrinder-controller
build:
context: ./ngrinder-agent
dockerfile: Dockerfile
restart: always
networks:
- ngrinder
networks:
ngrinder:
driver: bridge
그럼 디렉토리 구조는 이렇게 됩니다.
ngrinder
├docker-compose.yml
├ngrinder-agent
│├─ Dockerfile
│├─ agent
│ ├─ lib
│ ├─ run-agent.sh
│ ├─ run-agent-bg.sh
│ .
│ .
│ .
└ngrinder-controller
├─ docker-compose.yml
├─ Dockerfile
└─ ngrinder-controller-3.5.8.war
여기서 docker-compose up -d를 실행해 컨테이너를 빌드합니다.

실행이 완료된 것을 볼 수 있습니다. 만약 7070 포트 번호가 중복된다는 오류가 발생하면, container를 전부 내렸다가 재실행시키면 됩니다.

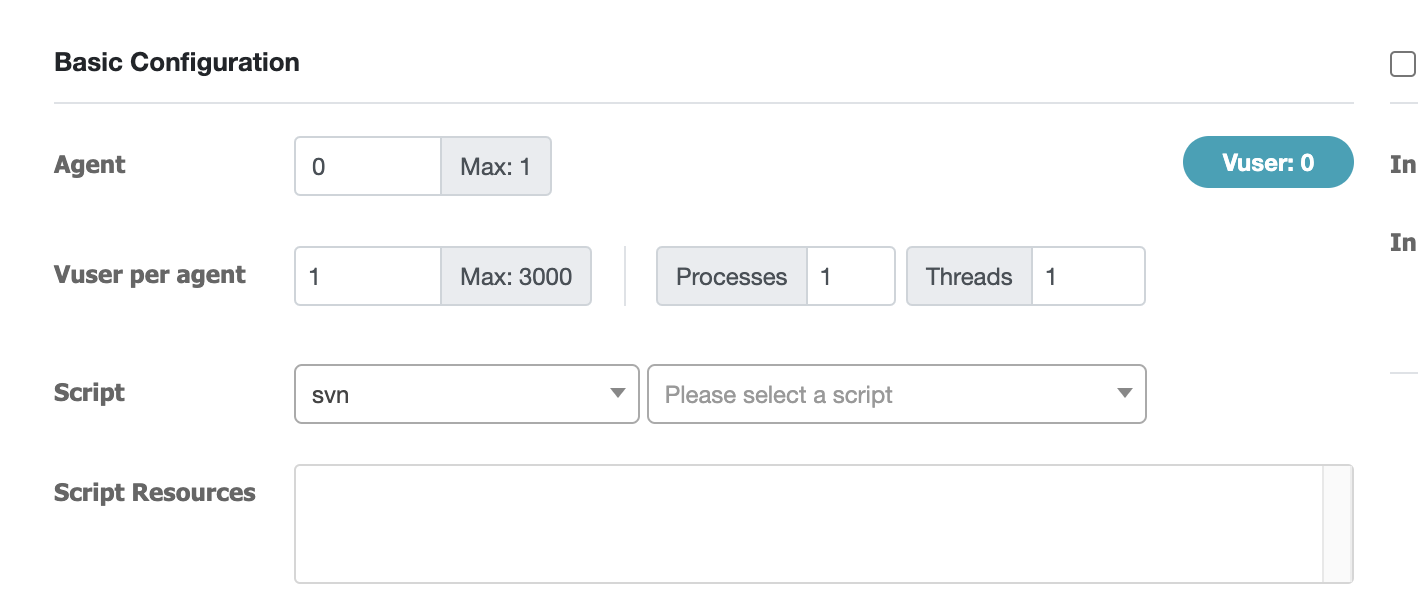
ngrinder에서도 Agent가 1로 잘 설정된 것을 볼 수 있습니다.
10. 테스트 대상 서버 방화벽 오픈
테스트 대상 서버의 방화벽을 열어줍니다. 이때 방화벽은 agent인 16001 포트를 열어주면 됩니다.
저는 ec2 환경의 ubuntu를 사용하는 중입니다.
sudo ufw allow 16001
그리고 ec2 서버의 인바운드 보안 규칙도 추가해줍니다.

11. agent 수 늘리기
더 많은 agent 컨테이너는 docker-compose.yml 파일을 수정해 추가할 수 있습니다.
version: "3.8"
build:
context: ./ngrinder-controller
dockerfile: Dockerfile
restart: always
ports:
- "7070:7070"
- "12000-12009:12000-12009"
- "16001:16001"
networks:
- ngrinder
ngrinder-agent-1:
container_name: ngrinder-agent-arm-1
depends_on:
- ngrinder-controller
build:
context: ./ngrinder-agent
dockerfile: Dockerfile
restart: always
networks:
- ngrinder
ngrinder-agent-2:
container_name: ngrinder-agent-arm-2
depends_on:
- ngrinder-controller
build:
context: ./ngrinder-agent
dockerfile: Dockerfile
restart: always
networks:
- ngrinder
networks:
ngrinder:
driver: bridge
참고자료
[silicon MacBook 에서 nGrinder를 docker에 올려보자]
https://velog.io/@iknow/silicon-MacBook-%EC%97%90%EC%84%9C-nGrinder%EB%A5%BC-docker%EC%97%90-%EC%98%AC%EB%A0%A4%EB%B3%B4%EC%9E%90
https://github.com/naver/ngrinder/wiki/Installation-Guide
https://developbear.tistory.com/123
https://beaniejoy.tistory.com/52
https://kth990303.tistory.com/446
'Backend > 프로젝트' 카테고리의 다른 글
| ec2 Springboot와 MySQL 컨테이너 연결, 3일 간의 삽질기 (0) | 2024.06.05 |
|---|---|
| 나의 작고 소중한 프리티어 ec2.. 젠킨스를 버텨줘 (메모리 부족) (1) | 2024.05.30 |
| 우당당탕 눈물의 SpringBoot Redis Cache 적용기 (0) | 2024.05.12 |
| [에러 해결] docker compose 실행 시 Error while fetching server API version: HTTPConnection.request() got an unexpected keyword argument 'chunked' (0) | 2024.05.09 |
| 젠킨스 설정 후 9090 포트 접속 시 연결이 안되는 상황 (0) | 2024.05.08 |
